首页 > 用户手册 > 开发者文档 > 集成Android SDK
集成Android SDK
1.集成SDK的准备工作
1.1获取AppKey
集成GeekDataSDK之前,您首先需要到GeekData官网(https://www.geekdata.com)注册并且添加新应用,获得Appkey
1.2 下载相关SDK(最低支持android 4.3 (18)版本)
注:私有化部署客户,请联系专属咨询顾问获取SDK。
2.集成SDK步骤
2.1 导入SDK
geekdata-android-sdk-x.x.x.aar
将下载好的geekdata-android-sdk-x.x.x.aar包拷贝到app目录下的libs目录中。
在项目下新建一个名为plugin文件夹(名字可以自定义,但是要修改相应的build.gradle文件),将geekdata-agent-x.x.x.jar包拷贝进去。
2.2 修改项目目录下的build.gradle文件
为geekdata-agent-x.x.x.jar 添加依赖。
buildscript {
......
......
dependencies {
classpath 'com.android.tools.build:gradle:x.x.x'
//添加依赖
classpath fileTree(dir: 'plugin', include: '*.jar')
}
}
2.3 修改app目录下的build.gradle文件
启用插件,导入geekdata-android-sdk-x.x.x.aar包
apply plugin: 'com.android.application'
//启用插件
apply plugin: 'com.geekdata.agent'
android {
compileSdkVersion 26
buildToolsVersion '27.0.3'
defaultConfig {
applicationId "demo.sdk.android.com.geekdata.jcenter.geekdata_android_sdk_demo"
minSdkVersion 18
targetSdkVersion 26
}
......
......
}
//导入sdk包
repositories{
flatDir {
dirs 'libs'
}
}
dependencies {
//注意修改aar文件名
implementation(name: 'geekdata-android-sdk-x.x.x', ext: 'aar')
}
2.4 修改app目录下的build.gradle文件

scheme内信息为 “gd.”+appKey 参考以下代码:
<activity
android:name="com.geekdata.sample.StartActivity"
android:label="@string/title_activity_main">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!--启动圈选功能需要的-->
<intent-filter>
<data android:scheme="gd.d3deb0f9d3bdded2" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
</intent-filter>
</activity>
<meta-data
android:name="SHUJIKE_APPKEY"
android:value="应用的appKey" />
<meta-data
android:name="SHUJIKE_CHANNEL"
android:value="应用的渠道ID" />
2.5 在app的Application中初始化SDK
public class MyApplication extends Application {
@Override
public void onCreate() {
//初始化SDK
GdAgent.setDebugEnabled(true);//正式发版时请关闭debug模式
GdAgent.setBaseUrl("https://t.geekdata.com", "https://a.geekdata.com", "ftp.geekdata.com");
GdAgent.init(this);
super.onCreate();
}
}
到此SDK已经初步集成完毕。(如最终测试无法收到数据,请查看 7.注意事项)
2.6 验证SDK集成log
a. 集成SDK 成功后控制台打印
05-15 10:35:53.227 32127-32127/com.gdrndemo I/GdLog: GdAgent : debug模块 启动成功!
05-15 10:35:53.283 32127-32127/com.gdrndemo I/GdLog: GdAgent : agent模块 启动成功!
05-15 10:35:53.286 32127-32127/com.gdrndemo I/GdLog: GdAgent : crash模块 启动成功!
05-15 10:35:53.287 32127-32127/com.gdrndemo I/GdLog: GdAgent : sdk 初始化完成!
05-15 10:35:53.794 32127-32146/com.gdrndemo I/GdLog: GdAgent : get config接口 信息成功!
b. 点击任意按钮之后打印
05-15 10:35:53.893 32127-32147/com.gdrndemo I/GdLog: GdAgent : post click 事件成功!
3.添加统计代码
3.1添加自定义事件接口:
在需要统计事件的位置加入以下代码。
GdAgent.postEvent(SampleActivity.this, "自定义事件id", "事件属性的Map");
例:
HashMap<String, String> eventAttMap = new HashMap<String, String>();
eventAttMap.put("m_Q1", "1");
eventAttMap.put("m_Q2", "2");
eventAttMap.put("d_Q3", "3");
GdAgent.postEvent(SampleActivity.this, "yyq", eventAttMap);
3.2添加自定义属性接口:
在需要定义属性的位置调用以下代码:
GdAgent.setAttribute(SampleActivity.this, "自定义属性的Map");
例:
HashMap<String, String> attributeMap = new HashMap<>();
attributeMap.put("m_Q1", "100");
attributeMap.put("m_Q2", "101");
attributeMap.put("m_Q3", "102");
GdAgent.setAttribute(SampleActivity.this, attributeMap);
3.3添加绑定用户信息接口:
在需要登陆入口或者其他需要绑定用户信息的地方调用以下代码:
GdAgent.bindUserInfo(SampleActivity.this, userBean);
例:
UserBean userBean = new UserBean();
userBean.setUserId("123456");
userBean.setUserRegisterChannel("geekdata");
userBean.setUserSex("男");
userBean.setUserAge("25");
userBean.setUserType("管理");
userBean.setUserLevel("5级");
userBean.setUserProvince("天津");
userBean.setUserCity("东丽区");
GdAgent.bindUserInfo(SampleActivity.this, userBean);
更多默认用户属性,请参考:[用户属性](custom_attr.md)
3.4表单分析功能:
3.5设置私有化服务器地址:
public static void setBaseUrl(String dgt, String dga, String ftp)
(私有化客户调用此方法,参数需和私有化工程师确认)
4.调试模式
在SDK初始化时可以设置debug模式,此模式下可查看SDK log 。代码如下
GdAgent.setDebugEnabled(true);
GdAgent.init(this);
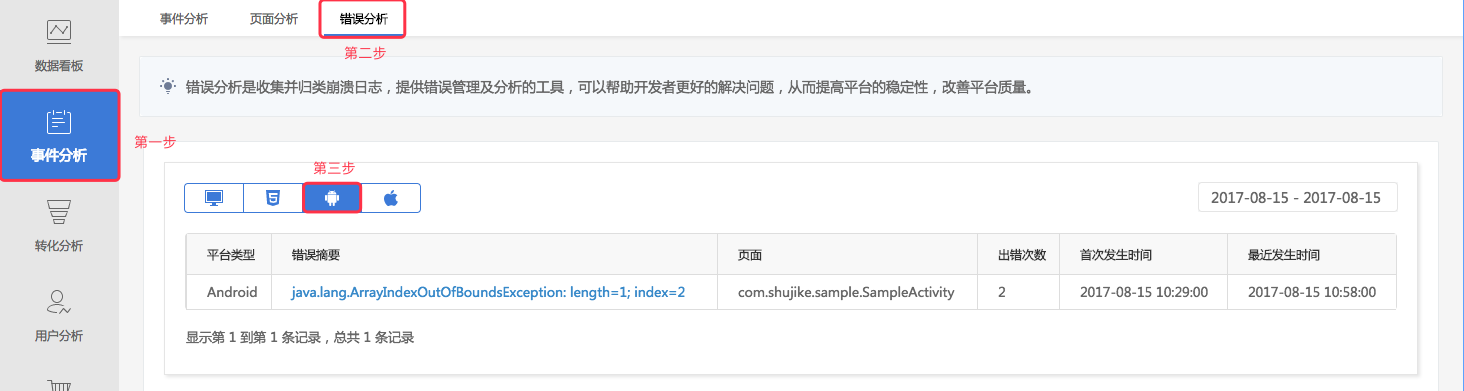
5.采集Error数据
自动采集奔溃日志,无需特殊配置。
登录GeekData官网后台查看
例如:

6.实现APP与H5页面数据打通
6.1 为什么要实现APP与H5页面数据打通
APP嵌套H5混合开发在互联网APP中非常多见。但对有h5嵌套的APP端用户行为分析时,传统用户行为分析平台经常会出现“断档”的情况:
a.当用户通过APP端跳转到h5页面,APP端采集的用户属性数据不能迁移到h5,导致数据缺失,原生APP只起到了一个浏览器的作用。
b.APP端贡献给h5的流量,因数据未与APP打通共享,导致APP数据源从根本上出现缺失,造成一定程度上分析决策偏差。
为了更好的解决APP与h5贯通的问题,GeekData研发出APP与h5完全贯通的移动端SDK,顺利解决该问题。
6.2 场景
某产品首页上线活动,有多少用户点击跳转到h5页面,有多少用户参加活动,有多少用户真正完成目标事件。在APP与h5贯通的情况下即可以按照用户的设备类型,下载渠道等APP端的用户属性细分进行多维度的细分,研究不同维度活动转化路径的效果的关键影响因素,复盘活动效果,提升活动转化率。
6.3 如果您在App内嵌入了WebView,请确保在第一次调用WebView.loadUrl()之前调用以下方法:
GdAgent.trackWebView(this, mWebView);
7.注意事项
7.1 代码混淆,请在您的 proguard-rules.pro 中添加以下代码:
-keep class com.geekdata.analysis.** {
*;
}
-dontwarn com.geekdata.analysis.**
-keepnames class * extends android.app.Fragment
-keepnames class * extends android.support.v4.app.Fragment
7.2 集成完毕后请clean project & rebuild之后再运行。
7.3 如遇无法启动圈选功能,请确保应用已允许悬浮窗权限。在设置页面允许悬浮窗权限。
7.4 无埋点SDK不支持 Android Studio 的 instant run 特性,使用前需要关闭该特性。
7.5 扫码圈选时请使用浏览器,微信和支付宝不支持打开应用。
8.技术支持
8.1 查看集成Demo
8.2 发现问题可联系我公司客服或技术人员进行解答。